上期,讓按鈕點擊後可以變色,但為了避免有人點錯,想要點回去,所以來判斷按鈕狀態,當按鈕=false(沒有被點擊),按鈕=true(被點擊了),沒被點擊時按鈕要是白色,被點擊要呈現紅色,但要判斷有沒有被點擊就會需要判斷按鈕的狀態,所以要先去BingoButton這個class裡面去設定每個按鈕的狀態
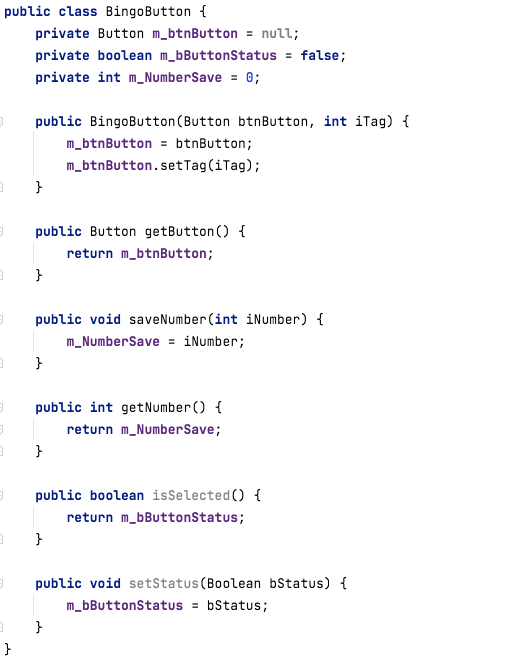
加上設定狀態跟查看是否被選中
public boolean isSelected() {
return m_bButtonStatus;
}
public void setStatus(Boolean bStatus) {
m_bButtonStatus = bStatus;
}
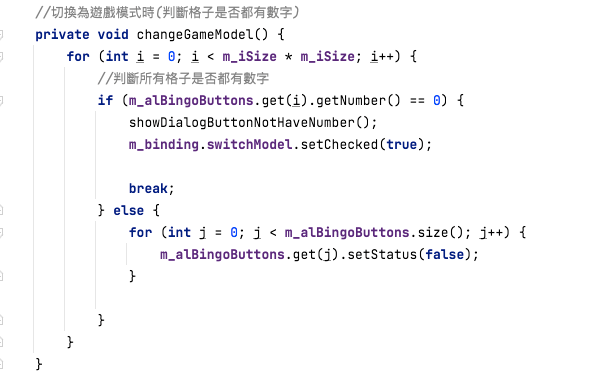
設定完後要來確定什麼時候要給予狀態,感覺在切換模式的時候就要給予了,所以回到上一期有提到的地方changeGameModel()在這裡要加上,在成功切換遊戲模式時給予每個button的狀態=false;
//格子內都有數字時,生成每個格子的狀態(false),並且鎖定id是et和btn的按鈕,使其無法被點擊
for (int j = 0; j < m_alBingoButtons.size(); j++) {
m_alBingoButtons.get(j).setStatus(false);
}
再來就回到checkBingoButtonStatus()這裡修改一下,在這裡判斷按鈕的狀態,判斷完後再給予相對應的回應
紅色按鈕被點擊(true)->變回白色(false)&按鈕狀態設false
白色按鈕被點擊(false)->變成紅色(true)&按鈕狀態設true
//判斷按鈕(狀態)是否被點擊
private void checkBingoButtonStatus() {
BingoButton m_BingoButton = m_alBingoButtons.get(m_iNowIndex);
if (m_BingoButton.isSelected() == true) {
m_BingoButton.getButton().setBackgroundResource(R.drawable.button_style);
m_BingoButton.setStatus(false);//.isSelected() = false;
} else if (m_BingoButton.isSelected() == false) {
m_BingoButton.getButton().setBackgroundResource(R.drawable.button_style_red);
m_BingoButton.setStatus(true);
}
}
這樣就大功告成啦~再也不用擔心按錯按鈕了
